Tips voor betere scores in zoekmachines
Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

Actief zijn op sociale media vergt creativiteit, tijd, inzet en moeite. Is het al die inspanningen wel waard?

Zelf zijn wij voor de meest simpele vorm van lettertypes voor websites. Geen fratsen en krullen, maar spaarzaam gebruik van speciale vormen. Die leiden de lezer alleen maar af. Net als afbeeldingen moet het gebruik van andere typografie iets toevoegen aan de tekst. Denk daarbij aan het volgende: Andere kleur en onderstreept geven meestal aan dat het om linkjes gaat.

Als startend ondernemer sta je voor heel wat uitdagingen. Je bent enthousiast. En je gelooft natuurlijk in wat je te bieden hebt. Met de inschrijving van de Kamer van Koophandel ga je aan de slag. Netwerken. Klanten werven. En in die gesprekken popt steeds de vraag op: “Heb je al een website?”

Met een writersblock hebt, zoals bij Joey, is het soms moeilijk om onder woorden te brengen waar je goed in bent en waarvoor je klanten en opdrachtgevers bij jou terecht kunnen. Lees hier hoe Joey dit dilemma oplost.

Er komt heel wat bij kijken als je je website gaat verhuizen, maar toch vindbaar wil houden. In vaktermen noemen we dat “website migratie en Search Engine Optimization (SEO)”. Wil je weten, waar je op moet letten, als je toe bent aan een nieuwe, frisse website? Lees dan verder. Stel: je krijgt een nieuwe website. Want: Die oude voldoet niet
Een huisstijl heeft te maken met alle uitingen die nodig zijn voor marketing, branding (het maken van je merk) en publicaties. Hierover meer in dit artikel. Denk bij een huisstijl aan een logo, het lettertype, kleuren of andere kenmerkende zaken die het gezicht van je organisatie naar buiten toe bepalen. Of zoals het online woordenboek van Van Dale “huisstijl” definieert:

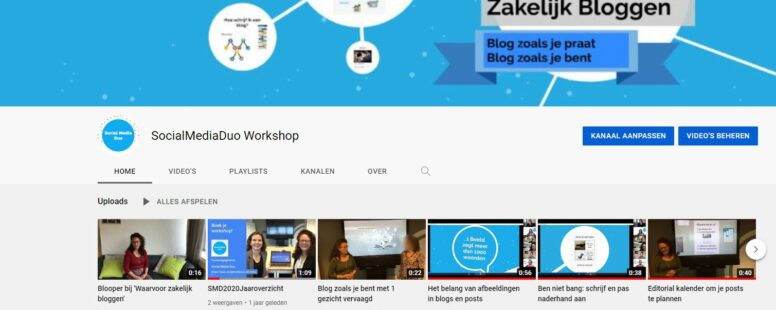
Dit YouTube stappenplan is wellicht handig voor jou. Vooral als je je wel eens afvraagt: “Hoe maak ik een YouTube kanaal?” Lees het hier.
SEO pas je toe op webteksten. Maar ook op beeldmateriaal. SEO voor tekst en SEO voor beeldmateriaal zijn dus even belangrijk! Lees hier meer.

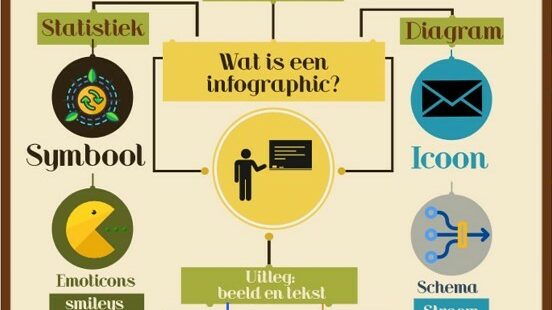
Misschien vraag je jezelf al een tijdje af: “Hoe maak ik een infographic.” Tenminste, als je überhaupt al weet wat dat is. Want laten we bij het begin beginnen. Als je nog niet weet wat een infographic is, is het goed dat even uit te leggen. Wat is een infographic? Een infographic laat visueel zien wat in een tekst soms