Tips voor betere scores in zoekmachines
Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

De kans dat een bezoeker van je website een klant wordt (conversie) is sterk afhankelijk van de uitstraling van je website. Nog voordat een bezoeker 1 letter heeft gelezen heeft hij of zij al een indruk van de stijl en kleuren van de webpagina. Daarom in dit blog uitleg wat bepalend is voor die uitstraling en enkele do’s en don’ts.
Iedereen die een website heeft, weet waarschijnlijk wel dat de zoekmachines belangrijk zijn voor de vindbaarheid. Wij beantwoorden in dit blog de vraag: “Aanmelden bij Google? Hoe doe ik dat?” Voordat we aan die vraag beginnen, misschien ook nog even toelichten waarom het aanmelden bij de zoekmachines zo belangrijk is. Ik zeg “zoekmachines”, omdat Google natuurlijk niet de enige speler

Waarom is het goed om aanbevelingen op de website te hebben? Een reden: die kunnen aantonen dat (voormalige) opdrachtgevers tevreden zijn over het bedrijf of de organisatie. Waarom nog meer?En hoe verzamel je ze en hoe zet je ze op je website? Waarom aanbevelingen? Als je goede aanbevelingen van anderen op de website hebt staan, kun je nieuwe opdrachtgevers, doelgroepen
Het belang van de Over Ons pagina is een vaak onderschat onderdeel van een bedrijfswebsite. De invloed van de persoonlijke introductiepagina is namelijk groter dan je denkt. Al was het maar, omdat opdrachtgevers, klanten en deelnemers vaak kiezen voor de mensen achter een organisatie of bedrijf. Merk je het zelf ook niet? Je koopt waarschijnlijk je kleding in de winkel

De layout van je website is belangrijk om bij stil te staan. Want iedereen die dit leest weet wel wat er zoal op de homepage van een website staat. Maar wie heeft wel eens goed nagedacht over wat je het beste WAAR neer kan zetten? En dat maakt misschien wel net zoveel uit als WAT je op voorpagina neerzet! Layout

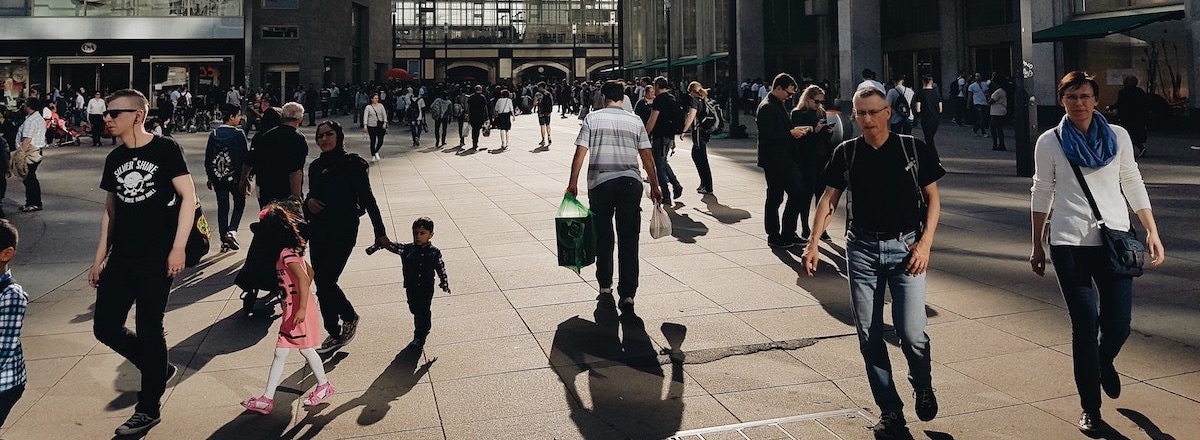
In dit artikel aandacht voor hoe je de doelgroep voor je website kunt bepalen. Dit blog is de eerste van een tweeluik. Het volgende blog legt uit hoe je je website afstemt op je doelgroep. Doelgroep bepalen Waarom je doelgroep voor je website bepalen? Schrijven doe je voor specifiek publiek, want je wilt je bezoekers aanspreken. Mik je namelijk op

Dit blog legt uit hoe een website en je social media posts afstemt op je de doelgroep.
Als ondernemer wil je je bedrijf promoten. Dat kan via social media. Daar kun je een zakelijk profiel aanmaken. Of je doet dat via je website. En daarover krijgen wij vaak te horen: “Waar moet ik op letten bij het bouwen en onderhouden van een website?” Het is niet voor niets dat we de term “website bouwen” gebruiken als we

Auteursrecht en beeldmateriaal Auteursrecht op beeldmateriaal is best wel ingewikkeld. Want stel, je bent voor jezelf begonnen en je wilt een website maken. Wanneer mag je dan foto’s van internet gebruiken voor je website? Het zal niet de eerste keer zijn, dat iemand een kwade mail krijgt toegestuurd van een fotograaf omdat er een foto op een website staat zonder