Tips voor betere scores in zoekmachines
Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

Wat kun je doen om (zo hoog mogelijk) op de eerste pagina van de zoekresultaten te komen? Lees hier de tips.

Zelf zijn wij voor de meest simpele vorm van lettertypes voor websites. Geen fratsen en krullen, maar spaarzaam gebruik van speciale vormen. Die leiden de lezer alleen maar af. Net als afbeeldingen moet het gebruik van andere typografie iets toevoegen aan de tekst. Denk daarbij aan het volgende: Andere kleur en onderstreept geven meestal aan dat het om linkjes gaat.

Er komt heel wat bij kijken als je je website gaat verhuizen, maar toch vindbaar wil houden. In vaktermen noemen we dat “website migratie en Search Engine Optimization (SEO)”. Wil je weten, waar je op moet letten, als je toe bent aan een nieuwe, frisse website? Lees dan verder. Stel: je krijgt een nieuwe website. Want: Die oude voldoet niet
Een huisstijl heeft te maken met alle uitingen die nodig zijn voor marketing, branding (het maken van je merk) en publicaties. Hierover meer in dit artikel. Denk bij een huisstijl aan een logo, het lettertype, kleuren of andere kenmerkende zaken die het gezicht van je organisatie naar buiten toe bepalen. Of zoals het online woordenboek van Van Dale “huisstijl” definieert:

Met de Corona-pandemie is het online shoppen nog populairder geworden, en willen nog meer bedrijven een webwinkel. Kan dat zomaar? Waar begin ik? Hoe krijg ik alles snel en goed werkend? En als laatste maar minstens zo belangrijk: hoe maak ik mijn webwinkel succesvol?!? Kortom: wat heb ik nodig voor een webwinkel? Hieronder de aandachtspunten die doorlinken naar een korte

Er is wellicht een heleboel wat jij niet weet van Google Analytics. Dat kan ik mij goed voorstellen. Al die grafieken, cijfertjes en statistieken. Je kunt jezelf er heel erg gek mee maken. Maar het is goed je erin te verdiepen, als je wil weten hoe je website presteert. Meten is weten, dat is een wijsheid die je goed in

De kans dat een bezoeker van je website een klant wordt (conversie) is sterk afhankelijk van de uitstraling van je website. Nog voordat een bezoeker 1 letter heeft gelezen heeft hij of zij al een indruk van de stijl en kleuren van de webpagina. Daarom in dit blog uitleg wat bepalend is voor die uitstraling en enkele do’s en don’ts.

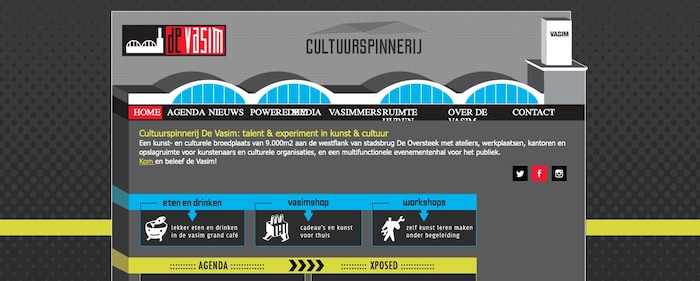
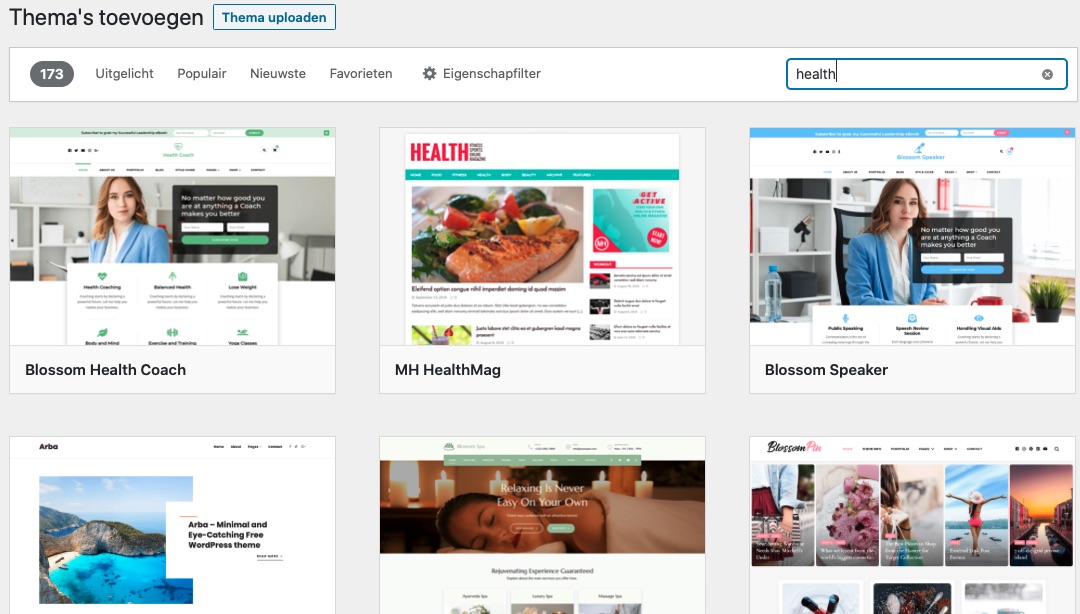
Dit artikel legt uit waar je op moet letten bij de thema-keuze voor je WordPress website. En biedt vervolgens aandachtspunten bij het overstappen op een ander thema voor een bestaande website. Op het eind een voorbeeld van hoe het kiezen van een ander thema het uiterlijk van een website verandert. Op basis waarvan kies ik het thema voor mijn website?
Iedereen die een website heeft, weet waarschijnlijk wel dat de zoekmachines belangrijk zijn voor de vindbaarheid. Wij beantwoorden in dit blog de vraag: “Aanmelden bij Google? Hoe doe ik dat?” Voordat we aan die vraag beginnen, misschien ook nog even toelichten waarom het aanmelden bij de zoekmachines zo belangrijk is. Ik zeg “zoekmachines”, omdat Google natuurlijk niet de enige speler

Waarom is het goed om aanbevelingen op de website te hebben? Een reden: die kunnen aantonen dat (voormalige) opdrachtgevers tevreden zijn over het bedrijf of de organisatie. Waarom nog meer?En hoe verzamel je ze en hoe zet je ze op je website? Waarom aanbevelingen? Als je goede aanbevelingen van anderen op de website hebt staan, kun je nieuwe opdrachtgevers, doelgroepen