SEO voor beeldmateriaal

Het optimaliseren (verbeteren) van je website – zodat hij beter gevonden wordt in de zoekmachines – noemen we Search Engine Optimization (SEO). SEO pas je toe op de teksten op de website. Maar ook op het illustratiemateriaal. Wat dat betreft is het optimaliseren van tekst en voor beeldmateriaal even belangrijk!
De focus bij het verbeteren van de vindbaarheid van een website ligt vaak op de tekst. Het beeldmateriaal wordt vaak vergeten. En dat terwijl je er zo veel mee kunt winnen.
SEO voor beeldmateriaal

Je kunt SEO voor beeldmateriaal op 2 manieren toepassen:
- Een post of pagina maak je goed vindbaar door er scherpe afbeeldingen of video’s op te plaatsen die goed zichtbaar zijn en niet wazig.
- Of je zorgt ervoor, dat een afbeelding of video zélf beter vindbaar is. Bijvoorbeeld, omdat het nuttige informatie biedt. Met aanwijzingen over hoe een product dat, of een dienst die jij aanbiedt ingezet of onderhouden kan worden.
Voor een groot deel overlappen de acties elkaar. In dit blog komen beide achtereenvolgens aan bod.
Acties op beeldmateriaal t.b.v. SEO van een post of pagina
Er zijn nogal wat dingen die je kan doen met je beeldmateriaal voor de SEO van de post of pagina. Dit artikel beschrijft ze in een volgorde, zoals dat in praktijk vaak gaat:
- In je tekst gebruik je zoekwoorden; je hebt er over nagedacht welke. Die zoekwoorden komen overigens ook terug in de beschrijvingen en titels voor je illustratiemateriaal.
- Je schrijft tekst voor een bepaalde doelgroep. En daar zoek je dan ook je foto’s en video’s op uit.
- Unieke foto’s scoren hoger in zoekmachines dan stockfoto’s. Dus gebruik je zoveel mogelijk eigen beeldmateriaal.
- Vervolgens bepaal je waar in je tekst je een afbeelding of video wil zetten.
Wat je doet met een afbeelding of video als je weet waar die moeten komen staan
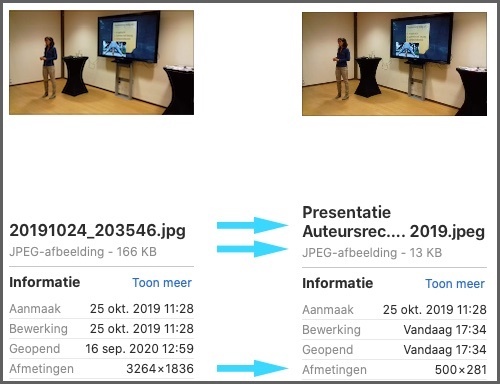
Je verkleint je afbeelding of filmpje zo veel mogelijk vooraf met behoud van de zichtbare kwaliteit. Dus, nog voordat je ze naar je website uploadt. Want zo zorg je ervoor, dat je database waarin het materiaal wordt opgeslagen niet te zwaar wordt.
In WordPress kun je vervolgens ook een plugin gebruiken die de bestanden nog meer verkleint.
Voor beeldmateriaal in de lopende tekst is 500 pixels horizontaal en verticaal vaak al voldoende. Maar in een aantal andere gevallen is dat te weinig, want:
- Gebruik je een afbeelding als header over de volle breedte van een post of pagina? Kijk dan, als je WordPress gebruikt, naar wat het advies is van je thema voor de afmetingen. Dat is vaak veel meer dan 500 pixels breed, terwijl de hoogte soms beperkt is.
- Voor een afbeelding met met tekst kijk je of alles goed leesbaar blijft. Want voor een infographic (d.i. een afbeelding die uitleg geeft) heb je vaak veel meer dan 500 pixels in een richting nodig.
- Op een video is het belangrijk, dat gezichtsuitdrukkingen of andere relevante details goed zichtbaar blijven.
- Overigens is het verstandig om alleen korte filmpjes naar je website te uploaden. Of anders YouTube of een ander platform te gebruiken. Je kunt dan op je website een link plaatsen. Want anders duurt het (te) lang, voordat een websitebezoeker de video kan afspelen. En kan het de hele post of pagina – en zelfs je hele website – traag maken.
- Klanten willen vaak kunnen inzoomen op productfoto’s in een webwinkel. WooCommerce (een grote speler op dat gebied) adviseert daarom voor productfoto’s minimaal 800 x 800 pixels te nemen.
Een afbeelding met formaat png zet je om in jpg als je geen transparantie nodig hebt. Het bestand wordt dan namelijk veel kleiner. De afbeelding is dan sneller te zien op de pagina en dat waarderen zowel lezers als zoekmachines. Je kan ook het nieuwe WebP formaat gebruiken (bijv. omzetten met behulp van Squoosh). Dat heeft een nog betere verhouding tussen beeldkwaliteit en bestandsgrootte dan jpg.

Hoe gebruik je zoekwoorden in je beeldmateriaal
Je hebt bedacht op welke zoekwoorden je gevonden wilt worden. En die heb je in je tekst gebruikt. Deze zoekwoorden of zoektermen verwerk je ook in de bestandsnaam of titel van je beeldmateriaal. Daarbij zet je de belangrijkste zoekwoord(en) vooraan.
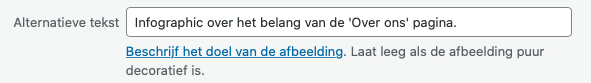
Bij het uploaden van beeldmateriaal op je website doe je er verstandig aan altijd de Alternatieve (Alt) tekst in te vullen. Om deze 2 redenen:
- Dit is de tekst die blinden en slechtzienden horen als ze een website laten voorlezen. Zet in de Alt tekst daarom wat er op de afbeelding te zien is en/of de functie die die heeft.
- Zoekmachines kunnen nog altijd maar beperkt ‘zien’. Zij interpreteren wat er op beeldmateriaal staat en gebruiken daar de Alt tekst voor. Dus gebruik je zoektermen in de Alt tekst. Maar zorg er ook voor dat die echt bij die afbeelding past.

De Titel tekst ziet een lezer in de meeste browsers alleen als hij met de muis over de afbeelding heen gaat. En die is veel minder belangrijk dan de Alt tekst.
Gebruikers die een pagina scannen voordat ze gaan lezen, bekijken naast de koppen ook vaak de afbeeldingen en de onderschriften daarbij. Dus gebruik deze eventueel om bezoekers te interesseren. Je geeft de lezer namelijk een idee van wat hij in de tekst kan verwachten, door je zoekwoorden op die plekken te gebruiken.
Kondig een video of Infographic aan
Verder kan een video of infographic lezers trekken. Kondig ze daarom aan tussen haakjes achteraan in de titel van je post. Zet die informatie met het oog op zoekmachines ook nog eens in de URL (zonder haakjes).
Tot zover wat je aan SEO kan doen voor elke afbeelding, gif of video in een post of pagina om die hoger in de zoekresultaten van je publiek te krijgen.
Hoe maak je beeldmateriaal zelf beter vindbaar?
Zorg ervoor dat de context goed aansluit op het beeldmateriaal, als je wil dat jouw foto’s, tekeningen, filmpjes of ander beeldmateriaal hoog in Google Afbeeldingen of Google Video’s scoren. Dat wil zeggen, dat de tekst dichtbij in de post of pagina inhoudelijk moet passen bij die ene afbeelding of film.
Google laat bovendien een goede gebruikerservaring steeds zwaarder wegen. En die bereik je door goed materiaal te gebruiken en je lezer niet teleur te stellen of te misleiden met foto’s die niet “in het plaatje” passen.
Verder kan je ook afbeeldingen met een sitemap ontsluiten. Dit is handig voor afbeeldingen die je graag ziet opduiken in Google Afbeeldingen, zoals infographics. Je webbouwer kan daar uitkomst voor bieden. En als je zelf handig bent, dan voeg je belangrijk beeldmateriaal zelf toe.
Tot slot
Nog belangrijker dan het volgen van alle bovenstaande punten is het in het oog houden waar je dit allemaal voor doet: het maken van een sterker merk en het krijgen van meer of betere klanten! Vergeet daarom niet om je bedrijfslogo en copyright tekst op te nemen in bijvoorbeeld infographics en instructievideo’s. En plaats een call-to-action daar vlakbij! Dat kan met een knop, een oproep, een invulformulier of een link naar je contactpagina.

Ga voor meer informatie naar:
- Image SEO: How to optimize your alt text and title text
- Picture perfect SEO: 8 tips voor het optimaliseren van afbeeldingen
- Optimize product images for your online store
- Photography SEO: How to optimize your images
Wil je dit graag in praktijk brengen, maar kan je daar goed wat begeleiding bij gebruiken? Boek dan bij het Social Media Duo een workshop zakelijk bloggen of een workshop Werken aan je website.
