Layout van je Homepage: wat mag je daarbij niet vergeten?
De layout van je website is belangrijk om bij stil te staan. Want iedereen die dit leest weet wel wat er zoal op de homepage van een website staat. Maar wie heeft wel eens goed nagedacht over wat je het beste WAAR neer kan zetten? En dat maakt misschien wel net zoveel uit als WAT je op voorpagina neerzet!
Layout
In dit artikel beschrijf ik dus de belangrijkste punten waar de layout van elke zakelijke website aan moet voldoen en waarom.
Initieel is de aandacht heel kort
Mensen zoeken naar jouw bedrijf op Google. Of klikken op de link naar je website in een van je social media profielen en komen dan op je homepage terecht. Vervolgens kijken en lezen zij een paar seconden om te bepalen of ze er nog meer tijd in gaan steken. In die paar seconden wil je dus dat een bezoeker:
- vindt wat hij of zij zoekt
- of geïnteresseerd genoeg raakt om langer te kijken en te lezen
Hiervoor is dan ook een overzichtelijke, doordachte en aantrekkelijke opmaak noodzakelijk.
In één oogopslag zichtbaar
De dingen die elke bezoeker op jouw homepage moet zien die plaats je zo hoog mogelijk, zodat ze te zien zijn zonder te scrollen.
Above-the-fold
Dat heet: Above-the-fold, naar analogie van een dubbelgevouwen krant in een winkelrek.

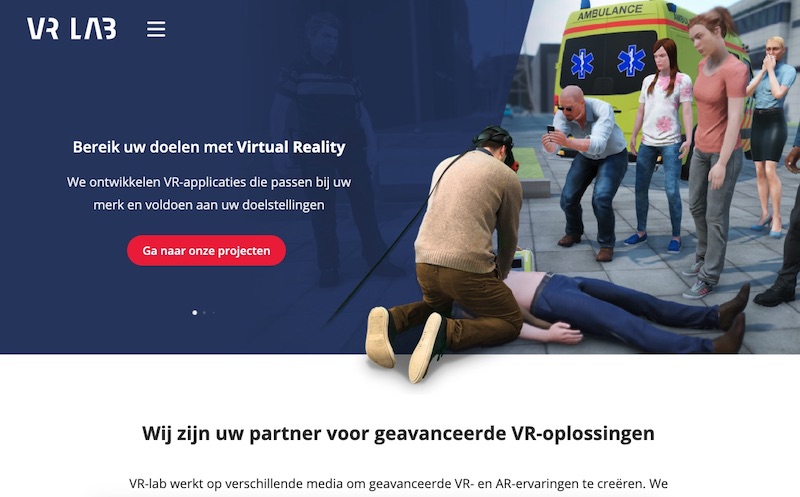
Op een voorpagina van je website zorg je er dus voor dat deze punten in één oogopslag zichtbaar zijn:
- De naam of het logo van je bedrijf, voor herkenbaarheid
- Wat je bedrijf doet (headline) en welke oplossing je biedt aan klanten voor hun problemen (sub-headline)
- Hoofdmenu
- Een Call-to-Action: iets dat websitebezoekers langduriger met je bedrijf in contact houdt

Call2Action voor langduriger contact
In bovenstaand voorbeeld bestaat de Call-to-Action uit de opvallende rode knop die de bezoeker stuurt naar de pagina Projecten. Om daarmee de bezoeker te verleiden zich verder in het bedrijf te verdiepen . Andere mogelijkheden om een band tussen de websitebezoeker en je bedrijf te kweken zijn een link of knop om:
- contact op te nemen
- een product of dienst te bekijken of te bestellen
- te abonneren op je nieuwsbrief of je te volgen op sociale media
- een e-book aan te vragen
Kies daarbij voor een opmaak die de bezoeker duidelijk de weg wijst naar die Call-to-Action.
Zichtbaar na scrollen
Below-the-fold
Het deel dat bezoekers zien nadat ze naar beneden hebben gescrold (below-the-fold), dient ter ondersteuning van het bovenste deel. Enkele voorbeelden van veel gebruikte typen content below-the-fold:
- voordelen en kenmerken van jouw producten/diensten
- wie je klanten zijn, bijvoorbeeld door hun logo’s te tonen
- wat klanten over jou zeggen of hoe ze jou beoordelen
- laten zien wie je medewerkers zijn
- een aankomend evenement
Door middel van verschillende gekleurde achtergronden, blokken met een kader eromheen of scheidslijnen, kan je duidelijk aangeven wat bij elkaar hoort en wat niet.
De nieuwe Gutenberg editor van WordPress biedt legio mogelijkheden daarvoor.
Voor wie meer wil lezen over verschillende typen content of voor het bekijken van enkele schematische layout ontwerpen: Awesome home page design layouts.
Keuze voor een bepaalde layout voor je website

Zoals met zoveel dingen geldt ook hier geen one-size-fits-all.
Zo is het bijvoorbeeld voor een schadeherstelbedrijf essentieel dat er in de top-balk een telefoonnummer staat. Omdat klanten acuut hulp nodig hebben bij schade.
Maar ben je een coach dan geef je misschien liever eerst informatie over wat je doet en wie je bent, en verwijs je dan pas naar je contactgegevens.
Verticale layout voor mobiele telefoons
Veel mensen gebruiken hun telefoon om websites te bekijken. Het is heel normaal dat je daarbij naar beneden moet scrollen om de hele pagina te zien. Maar niet dat je van links naar rechts moet scrollen! De opmaak van je pagina’s moet daarom een responsive design hebben, d.w.z. dat tekst, afbeeldingen en andere content vanzelf smaller worden zodat ze passen op het kleine scherm.
Náást elkaar wordt ná elkaar
Bovendien komt alles wat op een laptop naast elkaar staat op een mobiele telefoon na elkaar! Zeker zolang die telefoon verticaal wordt gehouden. Denk aan:
- tekst met een afbeelding er naast elkaar
- meerdere kolommen met tekst
- een zijbalk met daarin bijvoorbeeld een feed naar sociale media of je meest recente blogs
Het is daarom van belang wat je links en wat je rechts neerzet. Zorg ervoor dat het ook onder elkaar in een logische en aantrekkelijke volgorde komt te staan.
Hoe krijg je dit voor elkaar?
Andere blogs leggen uit Hoe je een geschikt thema kiest dat past bij de bovenstaande richtlijnen voor opmaak van je Homepage en gaan in op stijl en kleurgebruik voor je website.
Deze artikelen beschrijven slechts het topje van de ijsberg. Wil je sneller resultaat of persoonlijk advies en ondersteuning? Boek dan onze workshop Werken aan je Website, want dan ga je samen met ons je website verbeteren zodat die je meer klanten en meer omzet gaat opleveren.